|
|
Create theme nodes manually
Before you start coding you can set up a node structure in List View—this is useful when you already know what themes you want to explore.
You can also create theme nodes as you work through your source materials in Detail View.
NVivo also provides queries and auto coding techniques that help you to create theme nodes based on the content in your sources—refer to Create theme nodes automatically for more information.
What do you want to do?
- Create a theme node in List View (without coding)
- Create a theme node while coding (using the ribbon)
- Create a theme node while coding (using the coding panel)
- Create a node from selected text (In Vivo code)
Create a theme node in List View (without coding)
You can create new theme nodes at the root (top) level of a nodes folder or create child nodes beneath existing nodes. Theme nodes are created in the nodes folder that is currently visible in List View—if a nodes folder is not visible in List View, then new theme nodes are created in the top-level Nodes folder.
To create a new theme node:
-
Do one of the following:
-
To create the new node as a child node, select the parent node in List View, and then, on the Create tab, in the Nodes group, click Node.
-
To create the new node at the root level in the folder, select the folder in Navigation View, and then, on the Create tab, in the Nodes group, click Node.
To create a new root level node without selecting the folder: on the Create tab, in the Nodes group, click Node and hold down the mouse button, and then click New Top Level Node.

-
Enter a name for the new node.
-
(Optional) Enter a description of the node. This can help ensure consistent coding (particularly useful if you work in a team).
-
(Optional) Select the Aggregate coding from child nodes check box if this is a parent node and you want it to include all the references contained in any child nodes. Refer to Aggregate nodes (gather all content in a parent node) for more information.
-
Click Done.
Create a theme node while coding (using the ribbon)
-
In Detail View, select the source content you want to code.
-
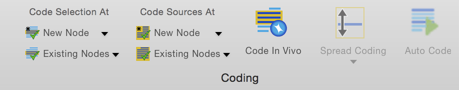
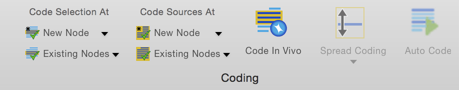
On the Analyze tab, in the Coding group, under Code Selection At, click New Node.

-
(Optional) To change the folder or hierarchical location of the new node, click the disclosure triangle next to the Location field, and then choose a new location.
-
Enter a name for the node.
-
(Optional) Enter a description for the node. This can help ensure consistent coding (particularly useful if you work in a team).
-
Click Done.
Create a theme node while coding (using the coding panel)
Use the coding panel to quickly create theme nodes while you code.
- In Detail View, select the content that you want to code.
- Click Code at the top of Detail View.
Keyboard Shortcut Press ⌘ + /.
- In the search box type the name of the node or case you want to create, then under Code at New, click the relevant node or case.
NOTE
-
To indicate that coding is successful, a confirmation message is briefly displayed in Navigation View.
-
You can use keyboard shortcuts in the coding panel—for example, use the arrow keys to navigate, press ENTER to confirm a selection.
-
The node is created at the top level in the Nodes folder. If you want, you can move the node to a different location in the node hierarchy—refer to Reorder and refine nodes.
-
You can add a description or edit the node name in the Node Properties—select the node in List View, then on the Home tab, in the Item group, click Get Info.
Create a node from selected text (In Vivo code)
-
In Detail View, select the text you want to code—the selected text will be used to name the node.
-
On the Analyze tab, in the Coding group, click Code In Vivo.

The new node is added to the top level of the Nodes folder—the selected text is used as the node name.
NOTE
-
You can edit the node name in the Node Properties—select the node in List View, then on the Home tab, in the Item group, click Get Info.



